观看量超7千万,Unity帮助这场VR音乐狂欢走进巴黎圣母院
2021-08-07
2021 跨年夜上,法国著名电子音乐艺术家,让-米歇尔·雅尔(Jean-Michel Jarre),在“巴黎圣母院”举办了一场盛况空前的虚拟音乐会“Welcome to the Other Side”,该演唱会得到了联合国教科文组织的赞助——成为巴黎官方午夜形象和倒计时。有媒体评论,这场虚拟演唱会为今后的音乐娱乐形式设定了新的标准。

在这场 50 分钟的音乐会上,让-米歇尔的化身在虚拟的巴黎圣母院内先后演奏了其代表作《Oxygène》《Equinoxe》的改编版以及最新的专辑《Electronica》,让世界以一种全新的、充满未来感的方式跨入 2021 年。这场直播收获了超过 7,500 万次浏览量,是一场当之无愧的国际盛会。
这场虚拟音乐会由 NTW 和 VRrOOm 基于 Unity 引擎共同打造,先后历时仅 3 个月,NTW 的 AR/VR 顾问 Antony Vitillo 记录了这场虚拟音乐盛会诞生的全过程。
三个月的时间对于任何舞台表演来说都非常紧张——工作组需要筹备灯光设计、声音设计、视觉效果、烟火特效及设备物流,再加上开发软件,整个日程会更为紧张。团队在 9 月启动项目,并在 10 月初召集成员积极开展工作,这时离新年仅有几个月时间。
打造此次虚拟音乐会的团队由 VR 公司 VrOOm 组成,由 CEO Louis Cacciuttolo 领导,他们先前有过赶工制作的经验,明白在设计阶段构建应用的重要性。在这个阶段,表演者 Jean-Michel Jarre 和各位 VR 体验艺术家敲定了音乐会体验的整体观感。

在决定设计方向后,团队随即敲定了虚拟音乐会的执行软件并积极尝试各种新内容。
Antony 说:“我们选择了最熟悉的平台,VRChat,作为虚拟音乐会的平台,我们所有的大项目都是用它做的。它也是最为通用的社交VR软件之一,让我们可以使用大家都非常熟悉的 Unity 引擎。”
Unity 引擎易上手、资源多且能够与多种工具相兼容,这些特点极大地推进了项目进程。

据悉,本次项目的场景设计师来自传统的音乐会领域,但只用了几周时间就学会了如何将他的专业知识应用到 Unity 的 VR 音乐会工作流程中。
团队还经常从 Unity Asset Store 中获取资产。每当他们需要一个 3D 对象来进行原型制作或想要为灯光添加特效时,就一定会去 Asset Store 逛一逛。“Unity 的 Asset Store 内容丰富且价格合理,是开发者的宝贵资源。”Antony 说。
Unity 还可以让团队在使用不同工具的情况下,在同一个项目上共同完成特定的工作。Antony 的开发环境是 Visual Studio,而他的技术美术师同事经常使用 Cinema 4D 进行数字内容创作(DCC),NTW 的 UX 和游戏设计师 Massimiliano Ariani 使用 Adobe XD 进行界面设计。最终他们会使用 Unity 一起塑造体验,在资源中心同步他们的工作。
接着,团队在网上找到了巴黎圣母院的模型,将其导入 Unity 进行场景的组建。来自 ManifatturaItaliana Design (MID) 的 Lapo Germasi 和 VictorPukhov 负责简化、优化模型,用于 VRChat。

Vincent Masson 使用了 Cinema 4D 来制作环绕式 3D 动画,而 Jvan Morandi 则负责舞台动画的制作。两人还制作了投影到教堂墙壁上的 2D 视频。

另一家代理商 SoWhen负责用 Maya 为 Jean-Michel Jarre 制作一个虚拟形象。Antony 表示虚拟形象的制作并不简单,明星们都非常看重自己的公众形象,所以他们必须在吸引用户和还原 JMJ 个人风格之间找到平衡。
Antony 表示:“Unity 引擎支持标准的资源格式:3D 动画、虚拟形象和舞台表演使用了 FBX 模型;舞台打光使用了 Light 光照对象;投影视频使用了mp4视频,以一定的UV投射到大教堂的墙壁上。”

虚拟形象的所有运动皆由 Jean-Michel Jarre 本人的动作驱动。为了精确地捕捉 JMJ 的肢体动作,团队采用了一套兼容 SteamVR 的动捕套装、一双动捕手套,以重现演奏时的复杂手部动作。

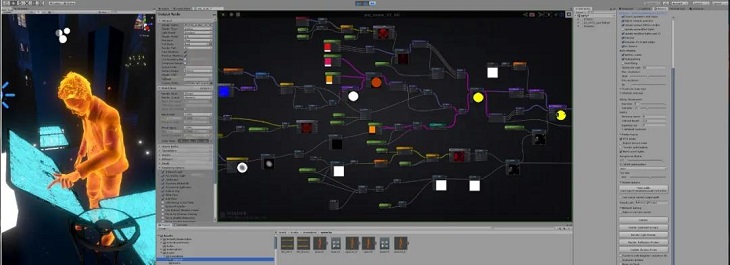
在所有的材料准备齐全后,团队便开始在 Unity 中组装、打磨并优化场景,来提高其在 VRChat 中的表现。Jean-Michel Jarre 将亲临 VR 现场进行探索,检验场景的艺术风格,然后 Germasi 将用后期处理效果做最后打磨,来平衡教堂及其视效的清晰度。
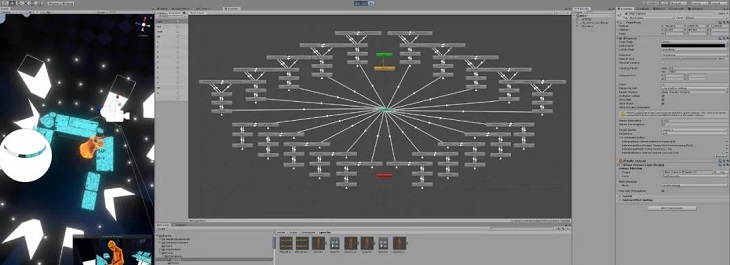
为了确保场景中的所有元素(投影视频、彩色聚光灯、道具)都能跟着节拍播放,Antony 使用了 Unity 来安排并触发每一个动作。安东尼说:“这项工作原本非常繁琐,你需要复制时间码并逐个编写触发事件。”但 Unity 可以使用脚本来处理。有了编辑器脚本后,他可以在编辑器的一个菜单下实现所有动画和灯光触发器的 CSV 时间码读取,为每首歌曲即时创建所有触发行为。这使得演出更容易管理。
据Antony所说,要在VRChat上运行,体验不仅要有流畅的帧率(“大家都无法接受 20 帧率的音乐会”),文件大小也须进行优化。“如果整个场景的大小超过了300Mb,下载时间便会过长,应用也容易出现崩溃,造成糟糕的体验。” 而来自 MID 的团队专门负责教堂几何模型的优化,以及纹理体积的调整。

在与 Lapo Germasi 和 Victor Pukhov 的紧密合作下,Antony 对整个项目进行了优化,并增加了模拟沉浸式现场表演的虚拟系统和互动。
所有的时间排布:聚光灯、投影视频和其它所有动作都应在正确的时机触发并与歌曲节奏同步,这就需要团队在 VRChat 中开发出一些创造性的解决方案。
极具创意的互动:互动是提高用户临场感的必要条件,在社交软件上尤其如此。为了突出 VR 的特色,团队还为观众添加了一些观看时的特效,比如把其他观众“啪”的一下变成彩色的星星。
所有拍摄所需的元素:作为一个 360 度全景体验,团队并不想以一个单一的视角拍摄出扁平的视频。Antony 表示:”我们在 VRChat 内部创建了一个复杂的摄像机系统,由 Georgy Molodotsov 和 Maud Clavier 两人负责用‘多角度摄像机’进行直播。” 他们采用了一个开源项目作为摄像系统的基础,用 VRCLens 为手摇镜头加入了景深效果,再用 VoxelKei 的全景摄影化身来拍摄演出结束后的视频。
演出结束后的体验由俄罗斯 XR 艺术家 Denis Semionov 设计,他使用了 Quill 来雕刻场景,并制作了简化版的圣母院模型用于轻量渲染。
体验再由 MID 进行优化,接着 Antony 团队再加入了演出后的互动,制作到此就完成了。

在设计阶段,团队内部也有反对 VR 的声音,他们想将整个节目制作成一场编排好的音乐直播。但 Jean-Michel 本人、Antony 和其他团队成员坚持采用 VR 技术,并给出了理由:VR 互动体验即使在电脑屏幕上观看,也会让人感觉自己真的在巴黎圣母院内,在跨年夜融入到人群中。
最终,而该项目迄今积累了超过 7,500 万的浏览量——这包括 VR 体验直播和其他多平台上的视频播放。Antony 说:“我们创造了历史,将一场庞大的音乐会完全搬到了虚拟现实中,供 VR 内外的观众享受。很多时候,你只有承担一定的风险才能做出令人赞叹的东西。”
原文来自http://www.93913.com/62065.html

VR头显真的需要到180Hz吗?
2020-05-13

前HTC CEO周永明发布了一体式VR头显Mova
2020-05-27

全球首次!圆周率科技5G+VR直播带你“云登顶”世界屋脊
2020-05-28

数字化虚拟景区:未来必然趋势
2020-05-15

iPad Pro:HoloLens 2第三人称视角的最佳解决方案
2020-05-13